How to Share the Chatbot?
After setting up a chatbot in ChatInsight, there are three methods for sharing the bot with others. These methods can be used for testing or general use, presumably to allow others to interact with or test the chatbot you've created.
Method 1: Share the link of your chatbot.
Method 2: Embed the chatbot as an iFrame.
Method 3: Embed as Chat Widget.
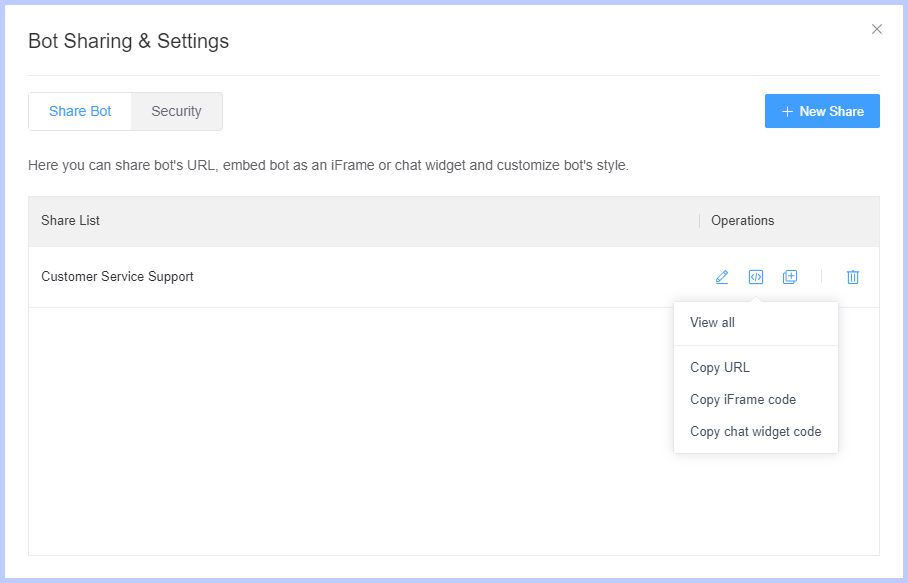
Go to Admin Dashboard -> Bot Section-> Go to the Chatbot listing-> Click Share Icon![]() , and it will show up a window about Bot Sharing & Settings next, and then you can check your Share list, if you don’t have any share bot, you will need to create the new one.
, and it will show up a window about Bot Sharing & Settings next, and then you can check your Share list, if you don’t have any share bot, you will need to create the new one.
Next, click the code icon , there are three methods to share your bot, click View all to check these three ways, or you can copy the share source directly.
Note: Secure your data by restricting bot access with passwords or IPs. Setup your security here.

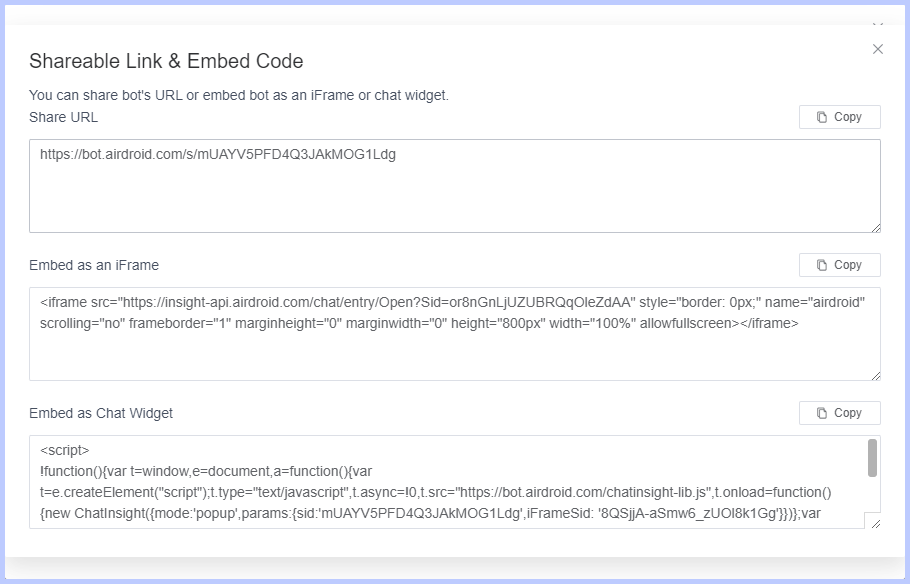
Here, you can share bot's URL or embed bot as an iFrame or chat widget.

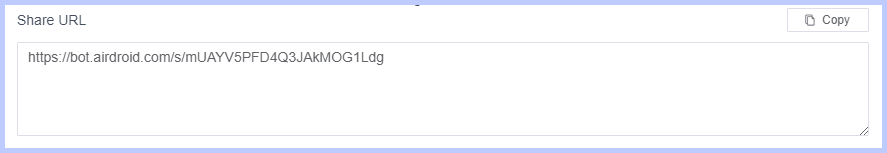
Method 1: Share URL
If you don’t have a website or if you’re not comfortable with modifying your website, you can easily copy the link and share the bot with your customers.

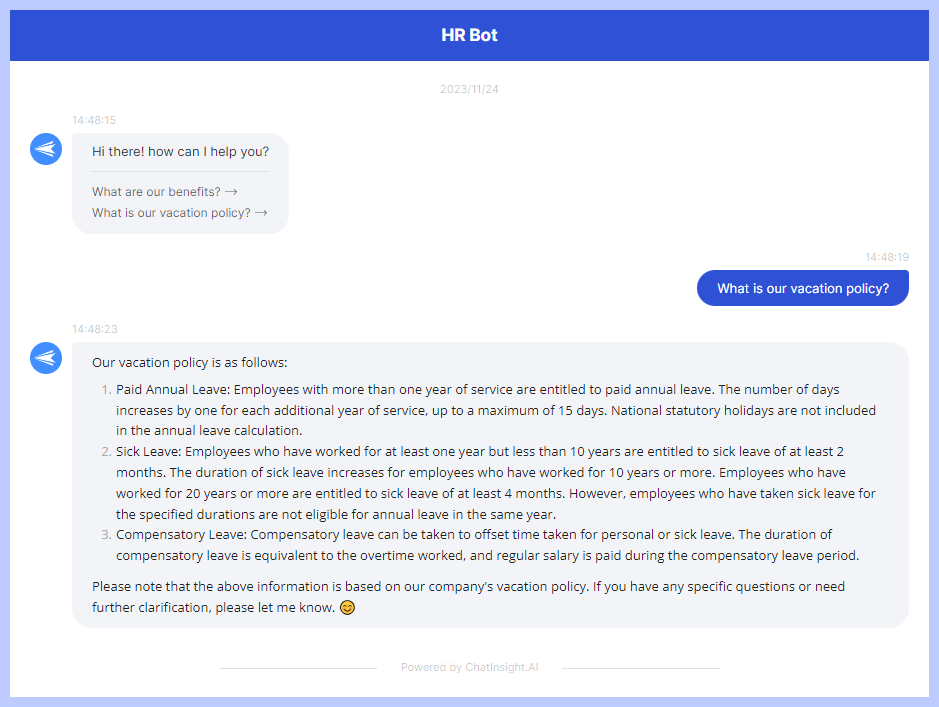
User interaction preference:

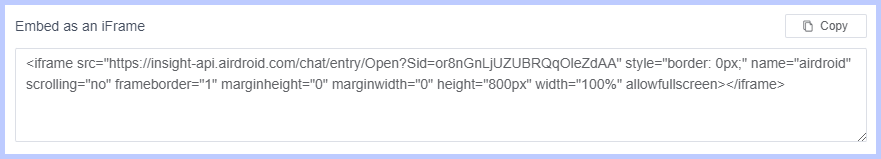
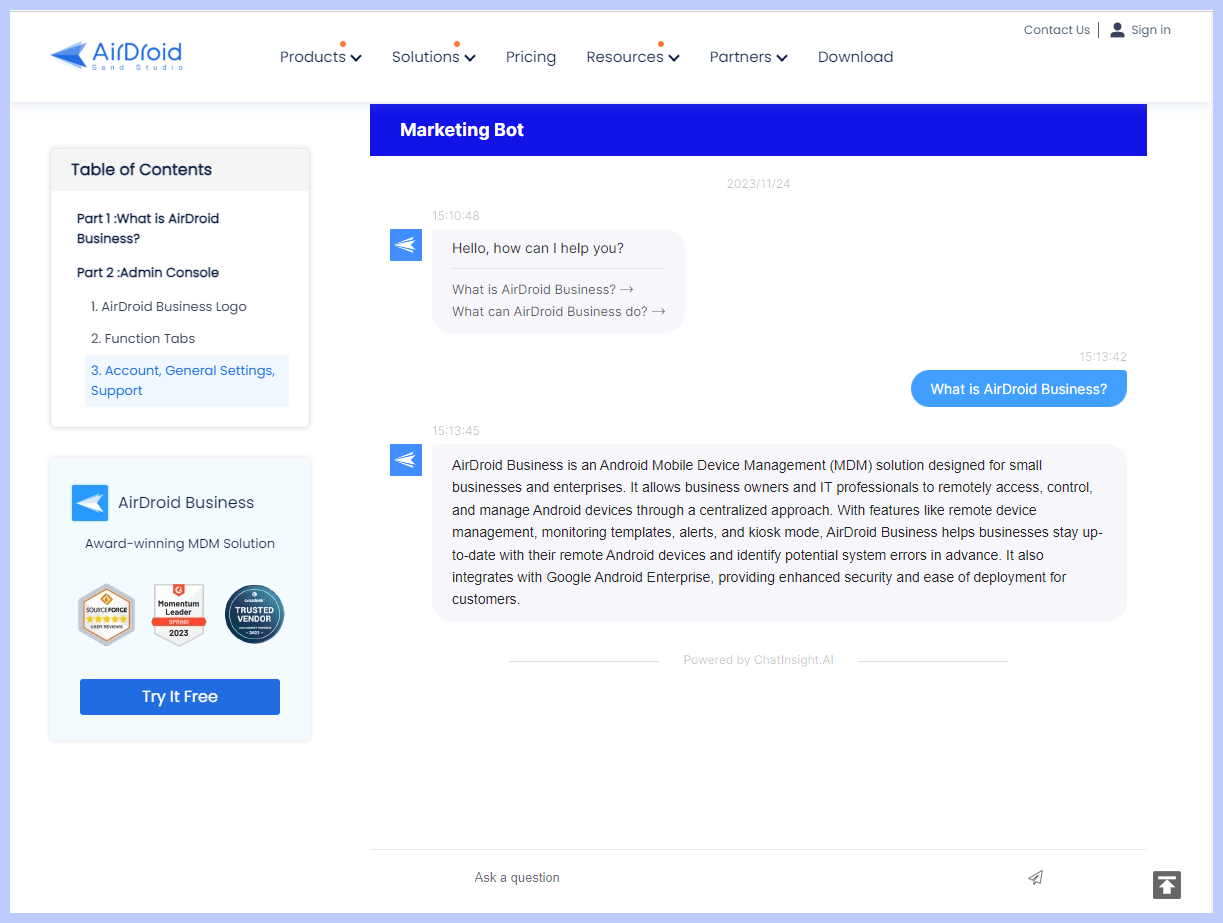
Method 2: Embed as an iFrame
Copy the code and paste it on where you want to embed your chatbot as an iFrame, it will be embedded within a specified space on your website.

User interaction preference:

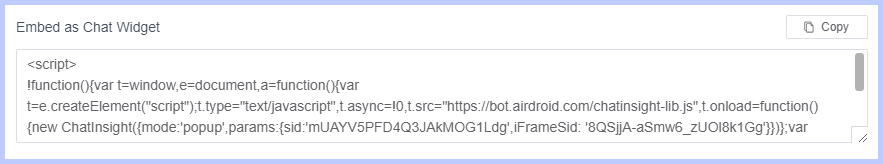
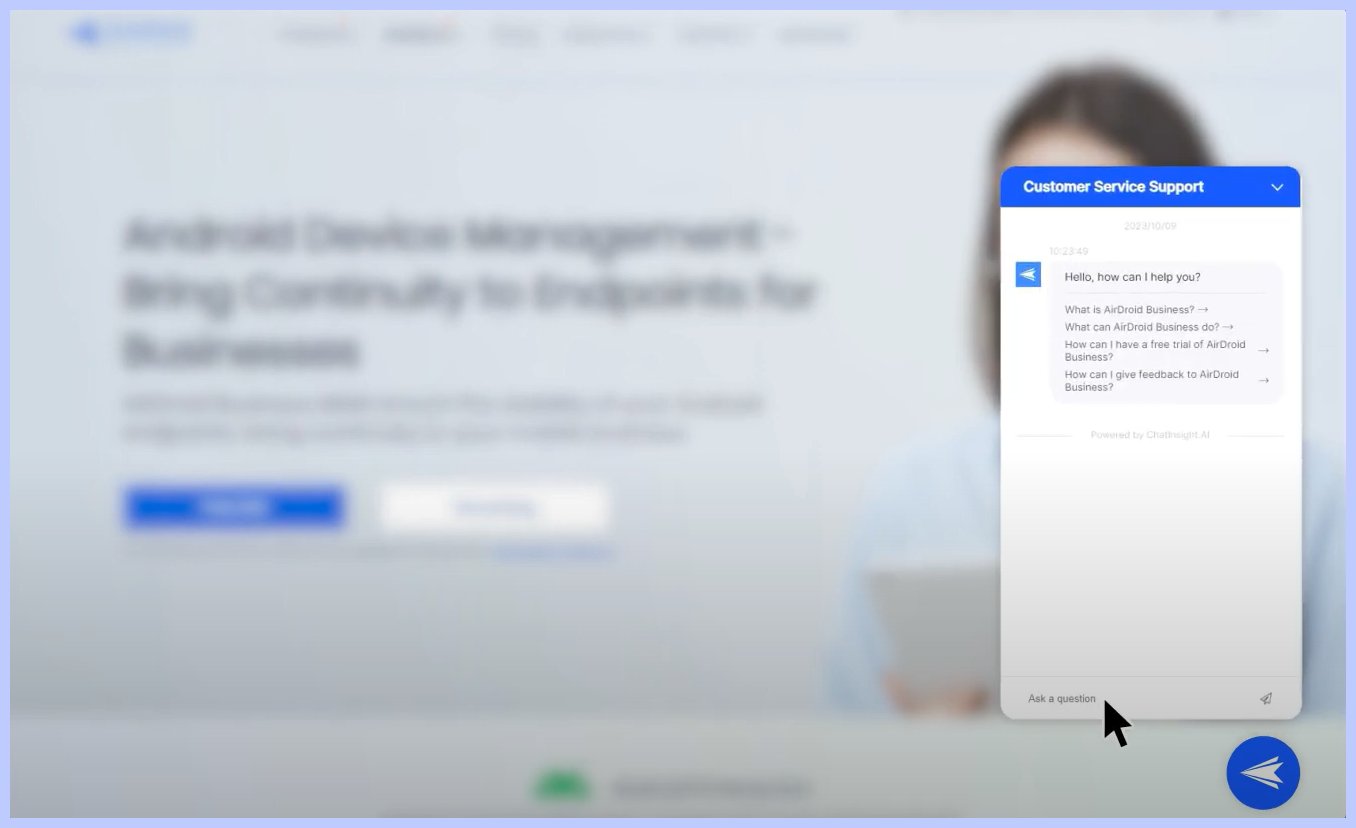
Method 3: Embed as Chat Widget
Copy the widget code snippet and paste it in the source code of your website, which as a floating icon on your website. When your customer click the bot, it will expands and opens up, allowing for interaction with the chatbot.

User interaction preference:

Embed as an iFrame or chat widget are the different ways to integrate the Bot into your website, you can choose the one which most suitable to your website. If you are unsure about how to choose your sharing method, or you need more customized services to understand your business requirements and create a chatbot, please click book meeting for more assistance.
Still need help? Submit a request >>